一直有些荒废,以前就想做个博客,但服务器贵不说,现在备案贼麻烦,后来知道GitHub上面可以做,用hexo或者Jekyll,我就用hexo+github 做了个博客,当然是用的别人摸板。。
安装git
先要安装git,下载地址
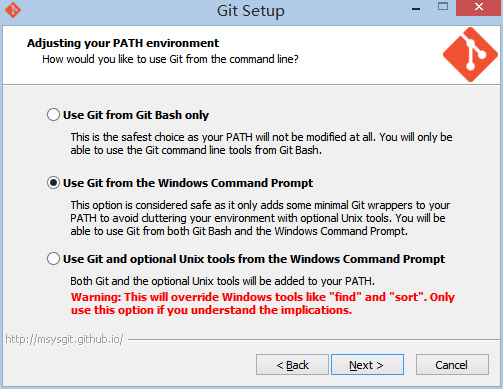
然后安装,基本上是一直默认next,其中在这选第二个

一路默认安装完成
安装node.js
hexo是一款基于Node.js的静态博客框架,需要配置node.js的环境
下载地址
安装时一路默认就可以
申请github账号,配置git个人信息
已有账号的的而且SSH keys配置的可以跳过
当然也可以自己百度/谷歌,可能更详细
1.设置Git的user name和email
git config –global user.name “” (引号里面填)
git config –global user.email “”
2.生成密钥 SSH keys
ssh-keygen -t rsa -C “邮箱”
按3个回车,密码为空,最后得到了两个文件:id_rsa和id_rsa.pub,存放路径一般:c:/Users/xxxx_000/.ssh/
3.注册github账号,这个自己可以吧
4.登录github,点头像->Settings->SSH kyes->Add SSH key。
打开id_rsa.pub文件,全选复制公钥内容,将公钥粘贴到GitHub中Add an SSH key的key输入框,最后“Add Key”。
5.测试ssh keys是否设置成功。
ssh -T git@github.com
输入yes, 如果出现Hi xxx! You’ve successfully authenticated, but GitHub does not provide shell access. 说明设置成功。
安装hexo
1.创建文件夹,在哪都行,名字最好blog或者hexo什么的
2.在文件下,右键运行Git Bash
安装hexo
sudo npm install -g hexo
初始化hexo
hexo init
现在已经安装完成,这个文件就是博客根目录,所有操作都在这里面
找一些主题,也可以克隆
找到喜欢的主题后放到themes文件下
生成静态页面
hexo generate(hexo g也可以)
本地启动
启动本地服务,进行文章预览调试,命令:
hexo server (hexo s)
浏览器输入http://localhost:4000就可以本地查看博客
配置到github上
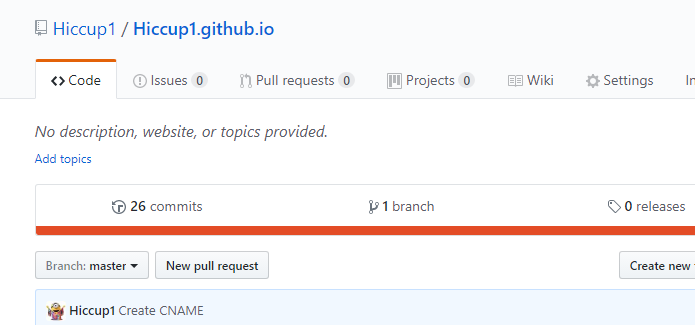
github上面新建一个仓库new repository,仓库名必须为【your_user_name.github.io】,
例如 Hiccup1.github.io
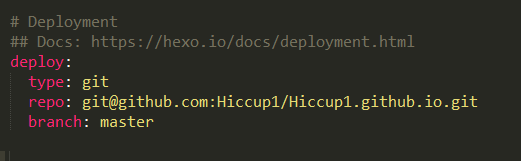
现在打开config.yml文件(自己建的文件夹下),来建立关联
翻到下面改成这个样子
注意冒号前面有空格
然后执行命令:
npm install hexo-deployer-git –save
接下来就可以发布到github上面
hexo deploy(hexo d)
一般指令就是
hexo clean
hexo g (生成静态文件)
hexo s (启动本地服务,可以http://localhost:4000本地查看)
hexo d (发布到github上)
这时候就可以访问自己博客http://Hiccup1.github.io (改成你自己的)
如果自己有域名,可以绑定为自己域名
要将域名解析到github的地址(就是Hiccup1.github.io地址,你也可以ping自己的xx.github.io)
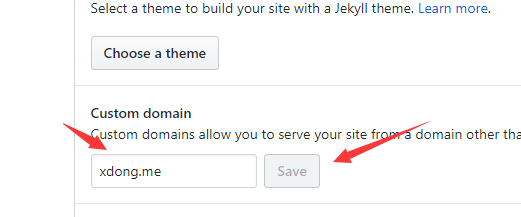
点击settings
翻到下面,填上去,保存

也可以在根目录/source 目录下创建一个新文件CNAME(不带任何后缀),直接在CNAME文件中写上自己的域名
hexo g
hexo d
就可以了
杂项
写博客可以用Markdown
主题可以去网上找一下
https://hexo.io/themes/
http://www.jianshu.com/p/bcdbe7347c8d
对于博客需要图片什么的不推荐直接上传,可以在七牛云里面申请空间,七牛云存储也提供了免费CDN配额:存储空间 10GB,每月下载流量 10GB,每月 PUT/DELETE 10万次请求,每月 GET 100万次请求。月流量在10GB以下的博客基本上可以一直免费使用七牛云存储CDN服务了